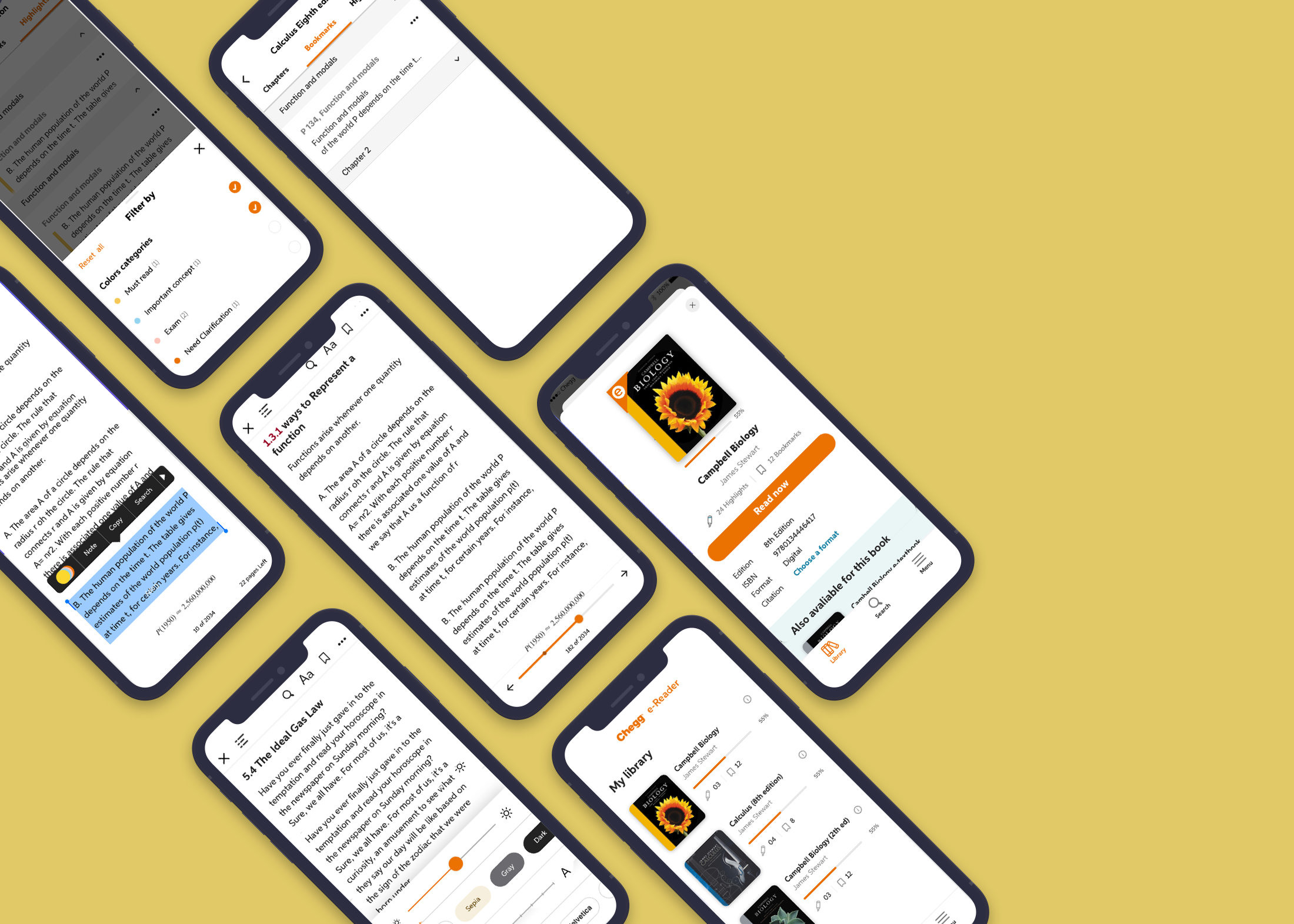
E-Reader Research side
This page will show small cases of the work that has been done on the E-Reader app project from the early research that we did on the future usage of the app (Mobile/Web)
Goals & Approach
Context
Before beginning the designs and testing of an eReader the application we explored use cases around:
» Accessing information efficiently
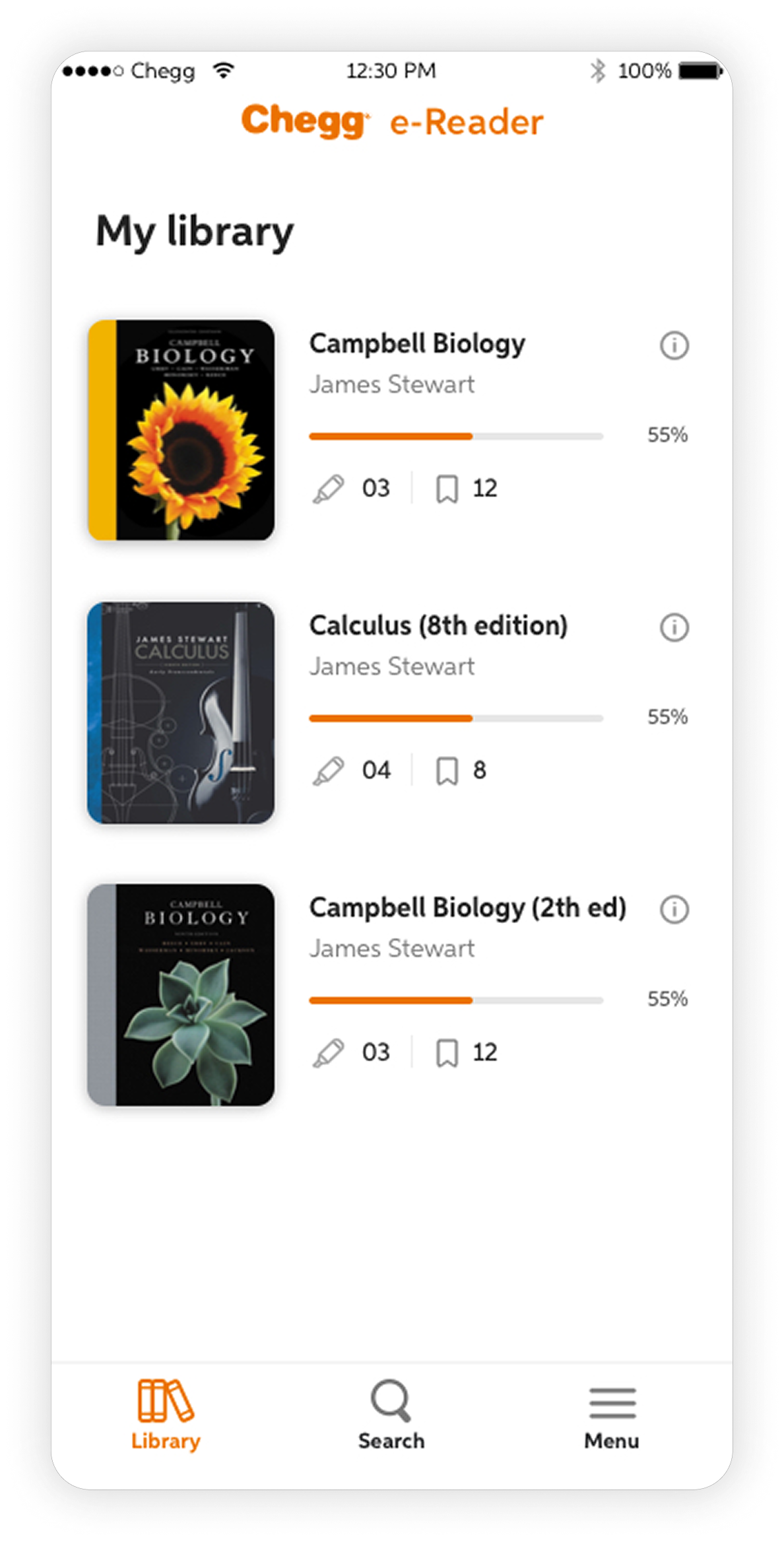
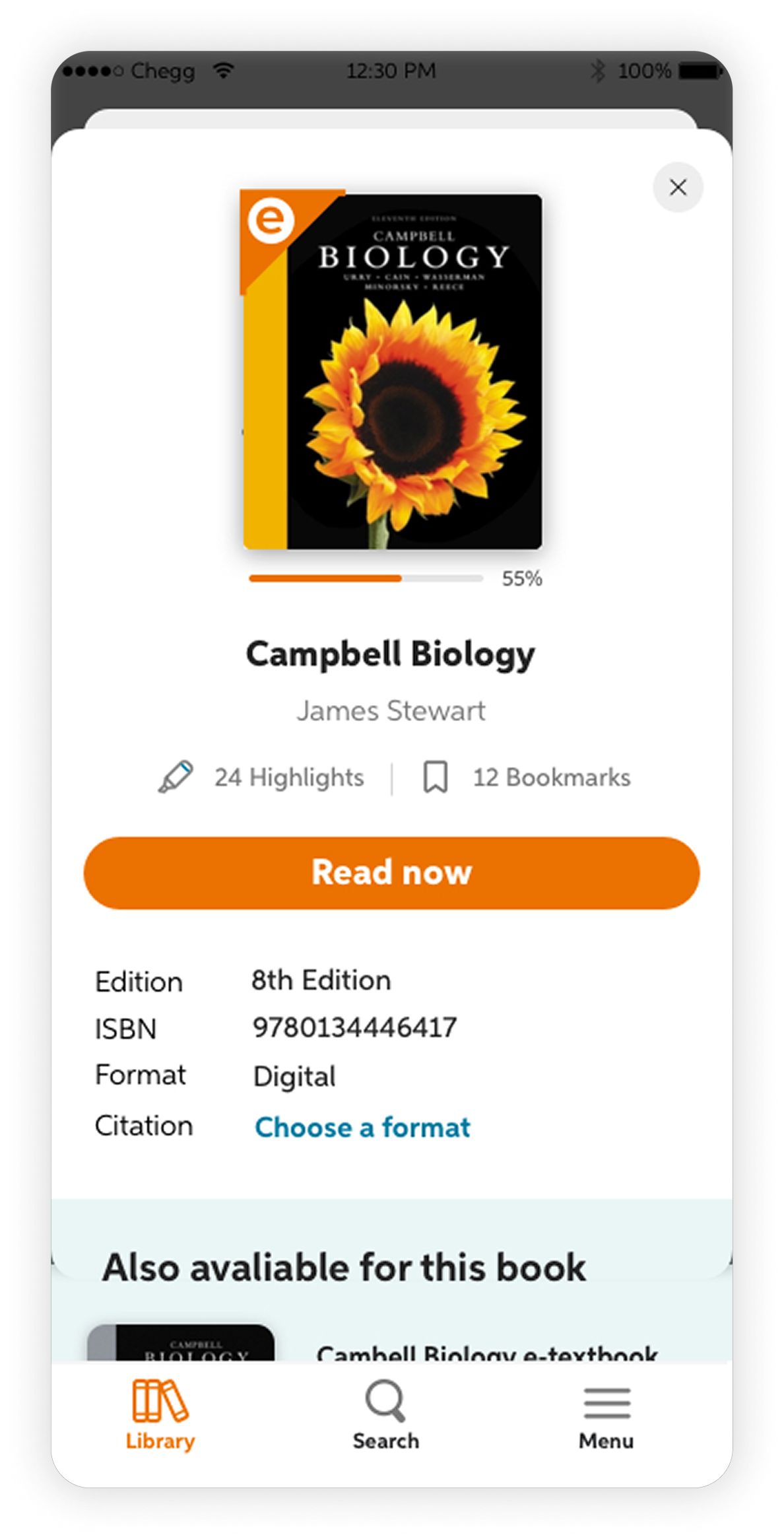
» Organization of materials
» Integration of supplemental material
Questions
• How do students use their phones to access information efficiently?
• How is information organized on a mobile phone?
» How do they use this across devices?
• How do students use the information on a mobile phone when preparing for an exam?
Method
6 undergraduate students on UserTesting
» All use their mobile phone to access their digital textbook more than a few times per semester
Also, we had for each feature a 3 lab session with five students on HI fidelity or Low fidelity designs
Competitive Analysis
Executive Summary
• On mobile, digital textbooks help refresh memory and review
small amounts of information
• Students look for definitions or explanations to concepts on
mobile when they have “on-the-go” questions
» The TOC provides guaranteed access to a specific
section or information
» When students don’t know where to look, search helps
narrow down the focus
• Organizing digital textbook information is mostly done through
bookmarks and flashcards
» Bookmarks indicate important areas that should be
explored further on other devices
» Studying and referencing textbook concepts may
happen “on-the-go” with the help of flashcards
• Highlighting and note-taking are rarely done on mobile due to
the challenging small interactions
• Videos help clarify concepts and solve problems, but
students prefer to watch over Wi-Fi and with the ability to
also see their textbook
Mobile Goals
Review and Refresh
● Students use mobile eReader “on-the-go”,such as going to class or waiting in lines
● The small screen space makes it difficult to absorb detailed information
● On mobile, digital textbooks help clarify and review information learned in class
● Students look for short bits of information that can refresh their memory before an exam
● Desktop or laptop digital textbook use is done at home or in the library when learning new information and studying for exams
“I was out with a group of friends and we were going over our study guide.
We had some questions, so I just pulled out my phone and searched for the key terms we were looking for. I guess I could have done this on my laptop, but the phone is just more accessible. It was just faster to pull out my phone.” - Participant 4
Accessing Information
Table of Contents (TOC)
The TOC provides guaranteed access to a specific section or information
● Navigating back-and-forth or between sections is efficient with the TOC
● Used when students know where to find specific information
● Jump to a specific section, then move forward using a scrubber or swiping pages
○ Looking for bolded words or “textbook highlighted” areas to focus attention
● Lecture slides may align with chapter sections in the textbook
○ Students can reference the textbook during class when information on a lecture slide is unclear
“The professor’s slides are aligned with the sections in the book... I’ll find the chapter and then the section, which is the same on the lecture slide... So, if on a slide, I don’t understand a word the professor used, I’ll find it in the book and write this down in my notes.” -
Darya
Search
When students don’t know where to look, search helps narrow down the focus
● Don’t always know which section to find key terms
● Search results are not organized around the context of use or what students are
currently doing
● Searching results in a long list of possible locations that require scanning and
testing for the correct one
○ Requires clicking around to get to correct context, rather than pressing control+F and quickly pressing ‘enter’ to get to the next
○ More difficult than desktop where students are willing to try possible results
“When I am using my phone the most important features to me are the ones that allow me to find the information I need quickly rather than making notes, highlighting etc. since I tend to use my phone for a quick information check rather than 'proper' studying”
Integrating Additional Material
Flashcards
Creating requires time and effort, but studying happens “on-the-go”
● Creating flashcards helps with the study process
○ More common to create cards while studying on desktop because of time and
effort required
● Curating flashcards involves finding and combining cards to create a new deck
○ Student’s want to create mobile study guides for specific textbook chapters
● Studying flashcards to review concepts that will be on an exam
○ Happens “on-the-go” in separate dedicated applications, such as Quizlet
● Comfortable using existing applications that have study modes and games
“On my computer I copy the definitions to Quizlet and study those later wherever I am... I wish there was a way within the textbook to integrate key terms into Quizlet
on mobile. The main thing that's hard is getting motivated to do it. If you have an eTextbook sometimes the copying format doesn't really work right so you have to type them... I wish it was easier to create different sets and then from these sets combine them in certain ways and study those together.” – Participant 3understand a word the professor used, I’ll find it in the book and write this down in my notes.” -
Darya
Design overview
Overview
Hackworth user experience goal:
To create a student-first reading/studying experience that enables efficiency and streamlines proficiency by integrating other Chegg’s products and services
Basic features:
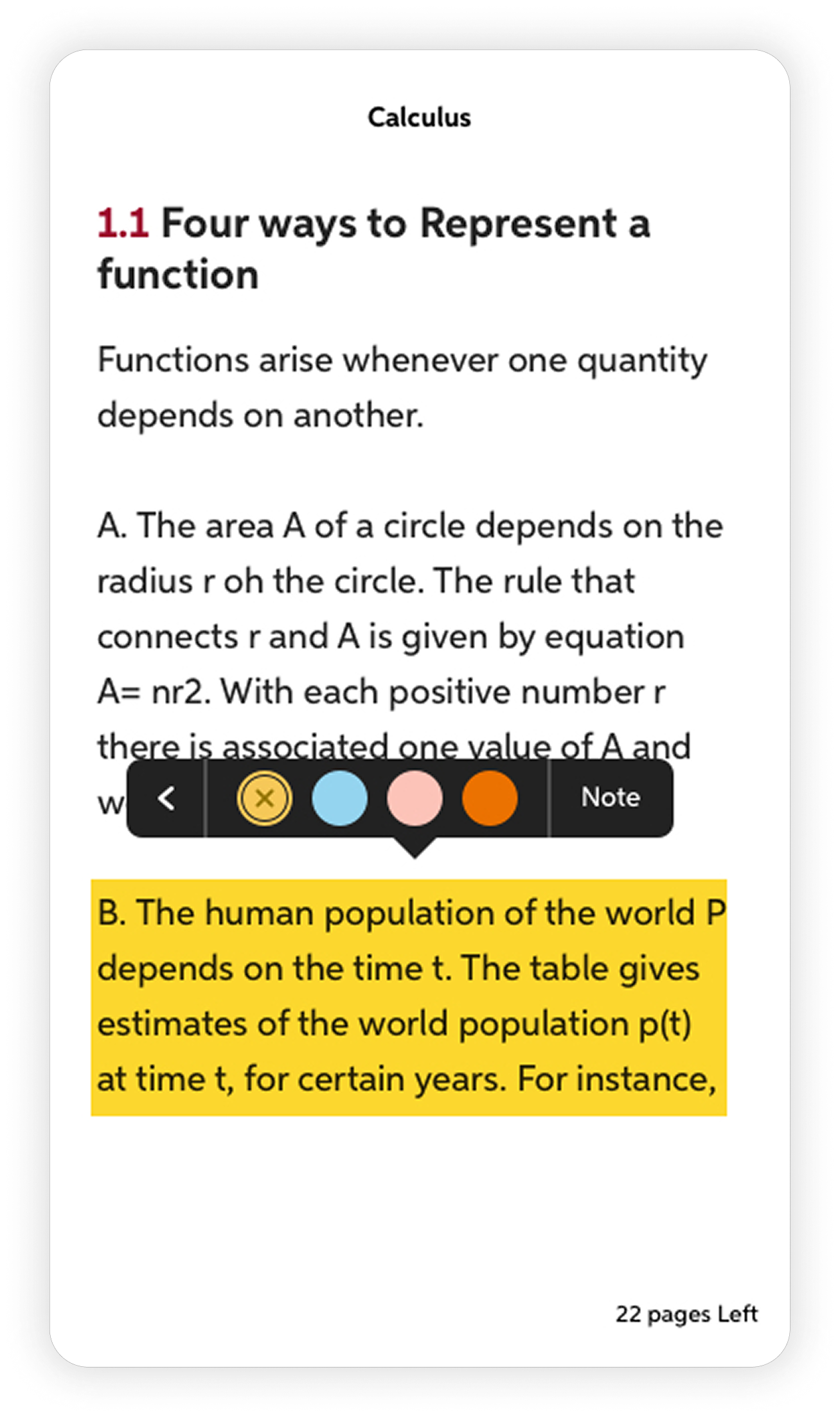
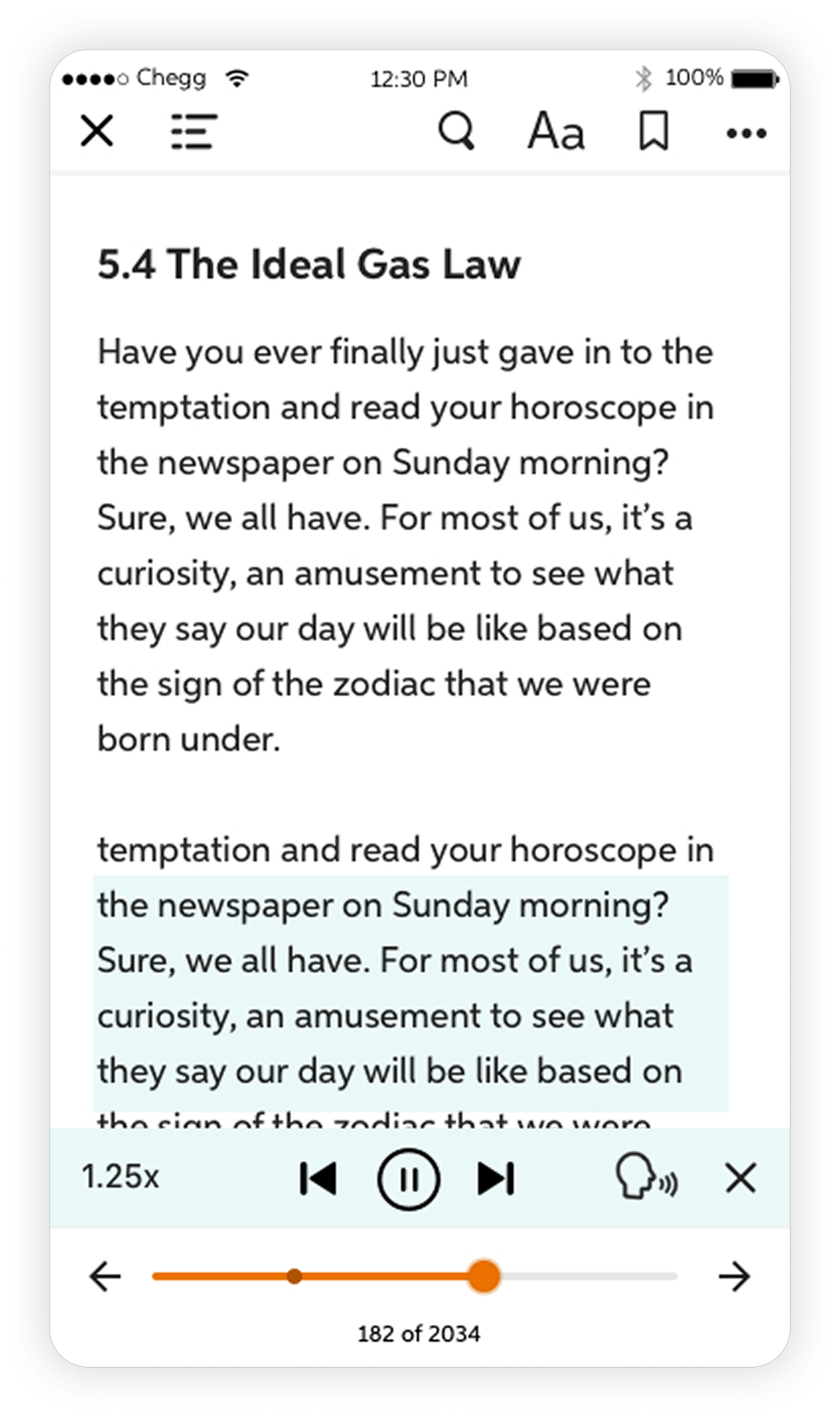
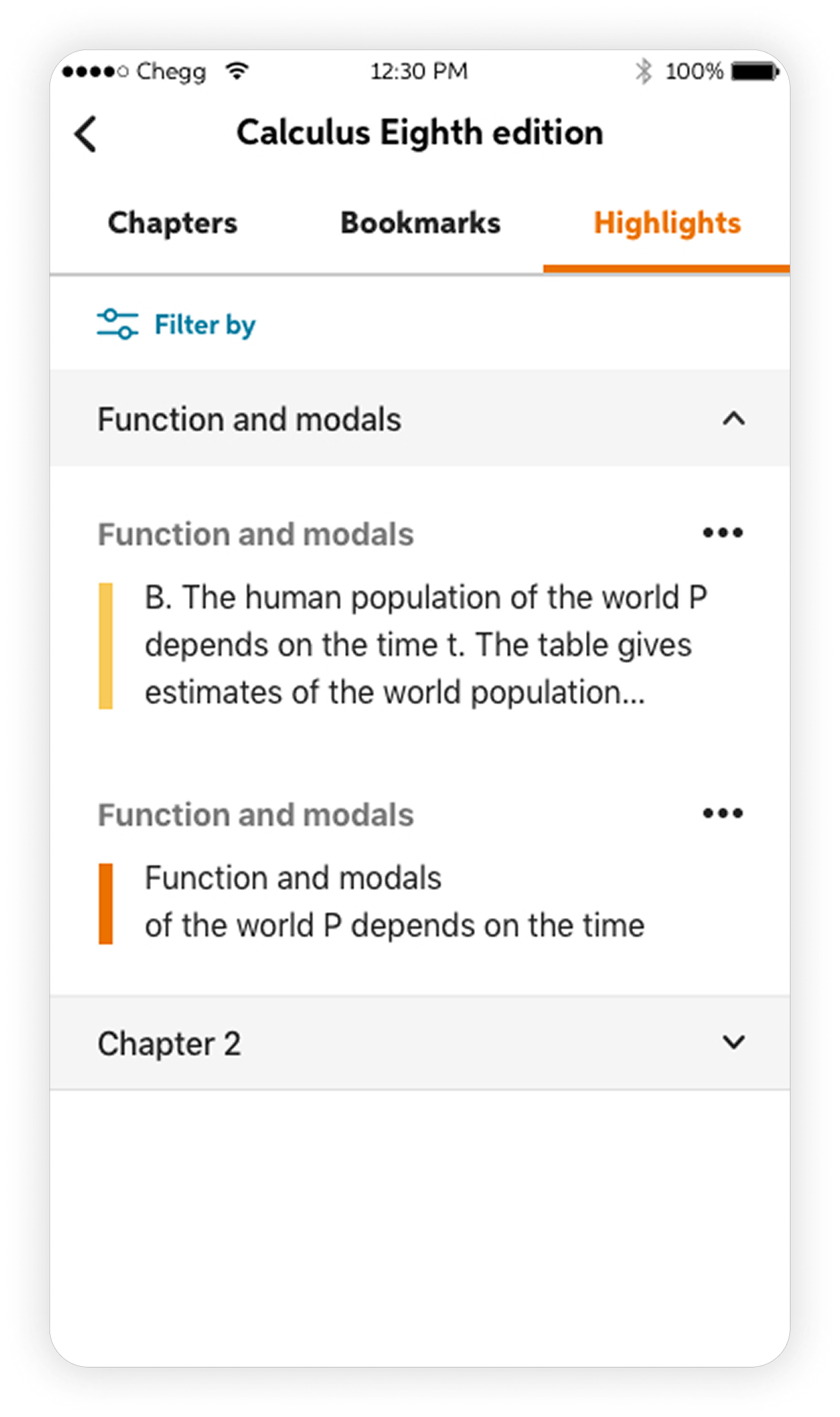
Exploring: Scrubber (Move between pages), Highlights, TOC (Table of contents)
Integration high-level goal
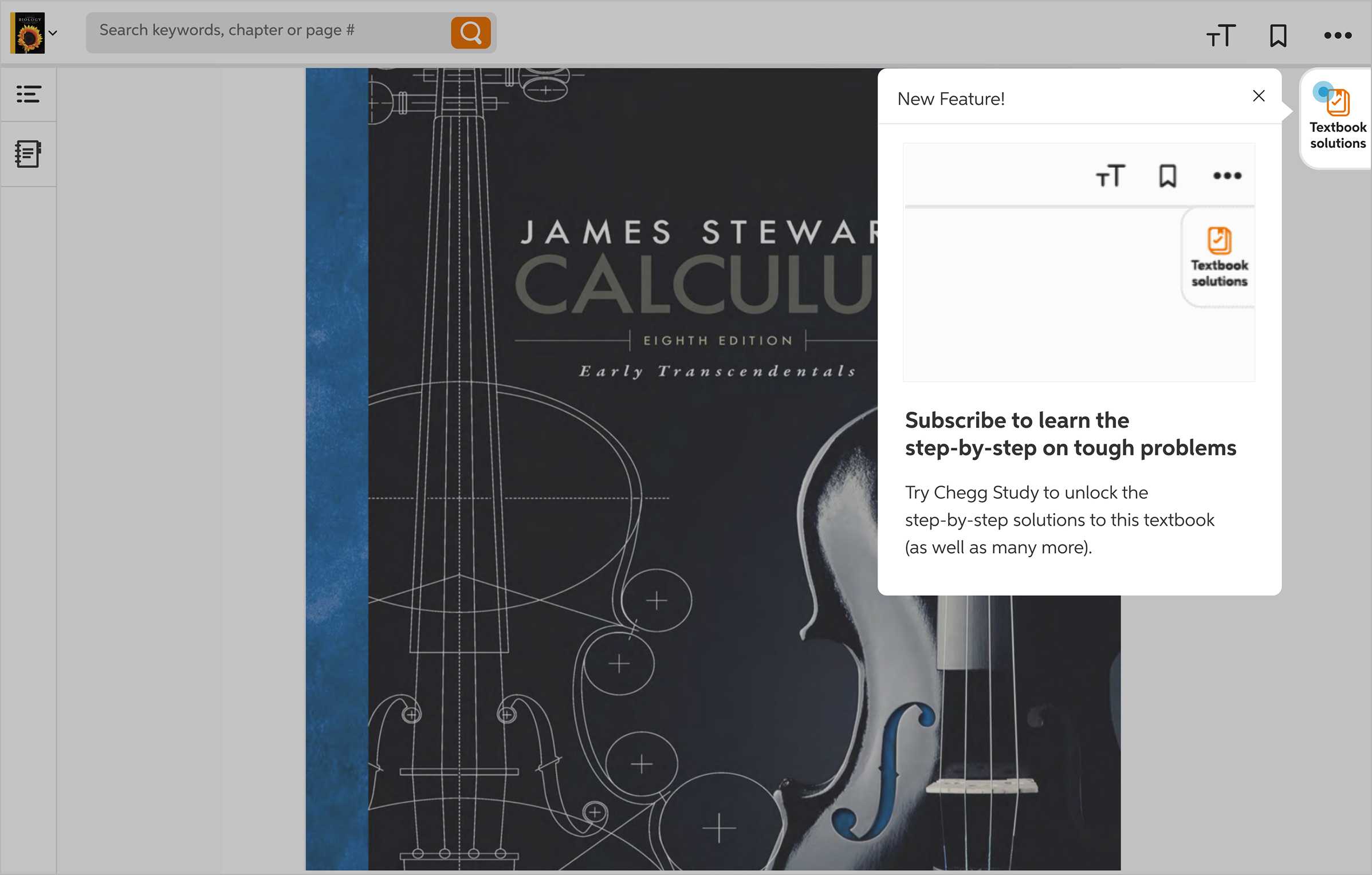
Drive attach and engagement to other Chegg services, starting with Chegg Study
Mobile vs. desktop
Deep studying happens on a desktop
Students look for supplemental material
Students do their homework on a desktop
Students use their phone for last-minute reading
Students usually mark important information to review later
Students go through their notes or saved materials
Phase 1
Understand value and expected behavior
help students become more proficient and efficient, we need to understand:
Value: Which of Chegg services are valuable in the context of reading?
Discoverability: Where should they be placed?
Context: When is the best time to reveal them?
Preferred Behavior: How should the interaction look like?
Value: Which of Chegg's services are valuable in the context of reading?
Discoverability: Where should they be placed?
Context: When is the best time to reveal them?
Preferred Behavior: How should the interaction look like?
Value: Which of Chegg's services are valuable in the context of reading?
Discoverability: Where should they be placed?
Our content must be noticeable, but not interfere with the main task of students
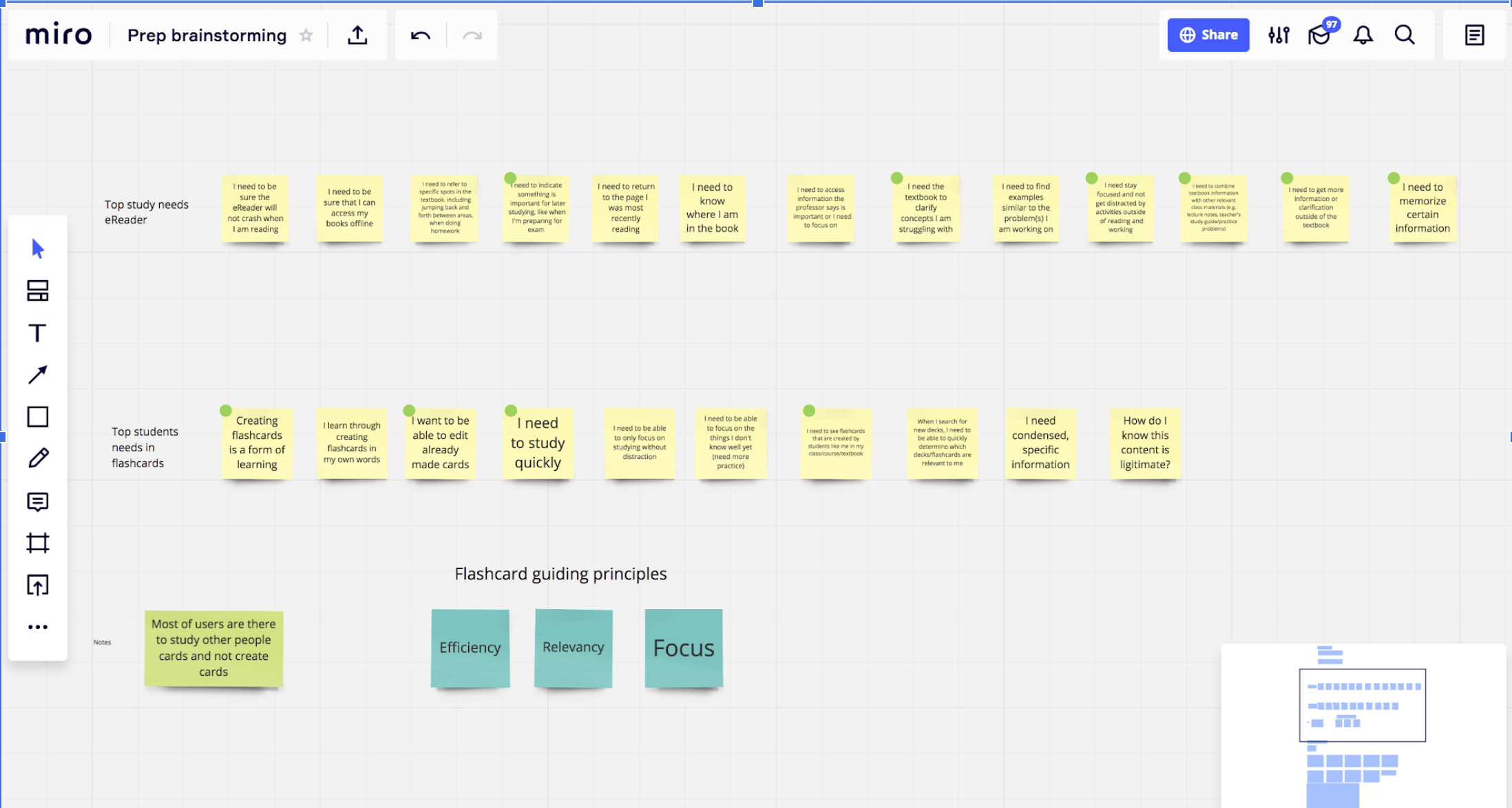
In phase 1 and before phase 2 we spent a lot of time brainstorming on user-driven use cases > identified a persona and came up with how might we questions to solve the needs of the student along their study journey
Ideate, ideate, ideate
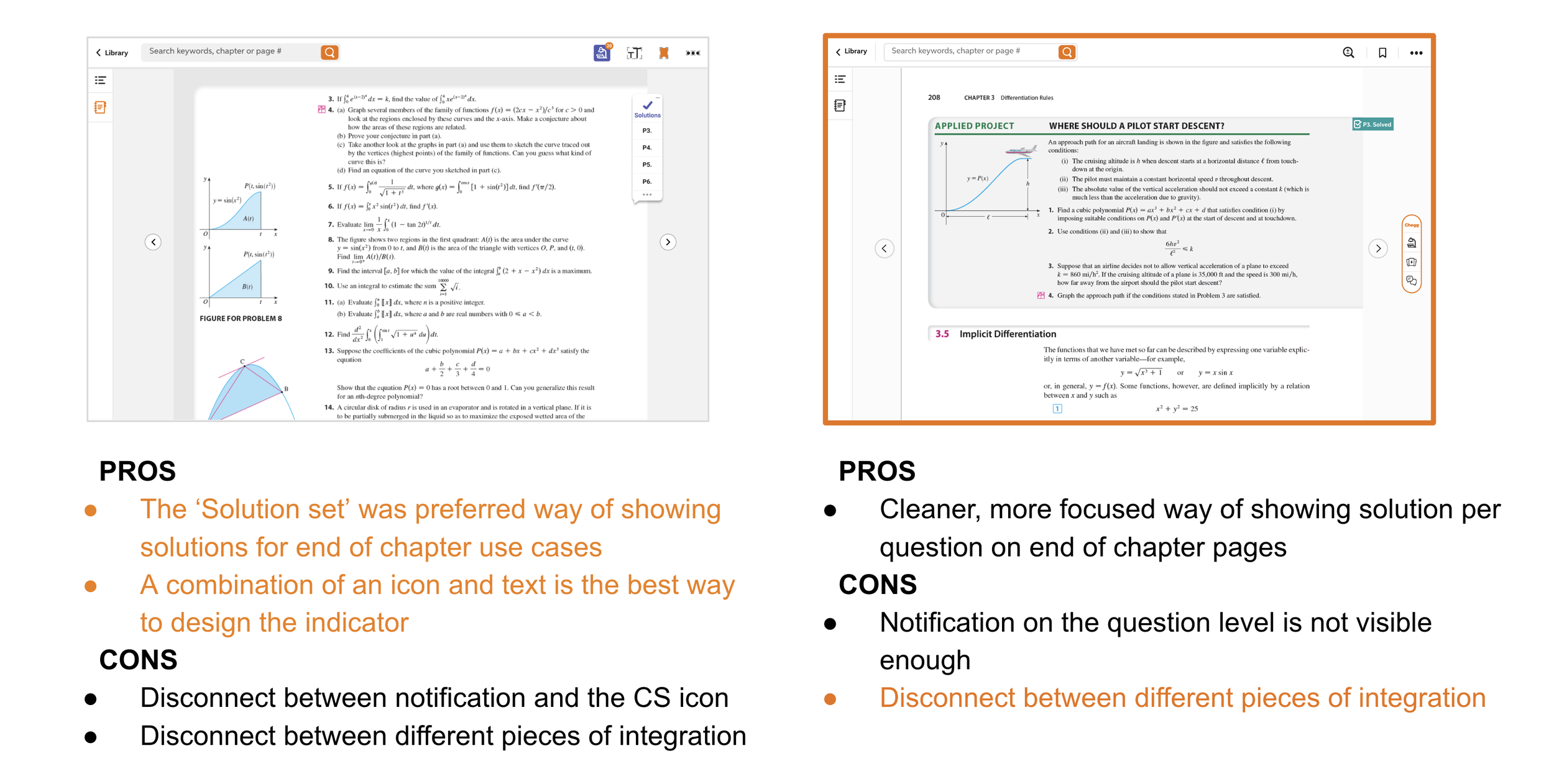
Design Exploration
What should the indications exactly look like?
Where should the indicator be located? On the side or on top of the content?
What is the interaction between the indicators on the page and integration panel?
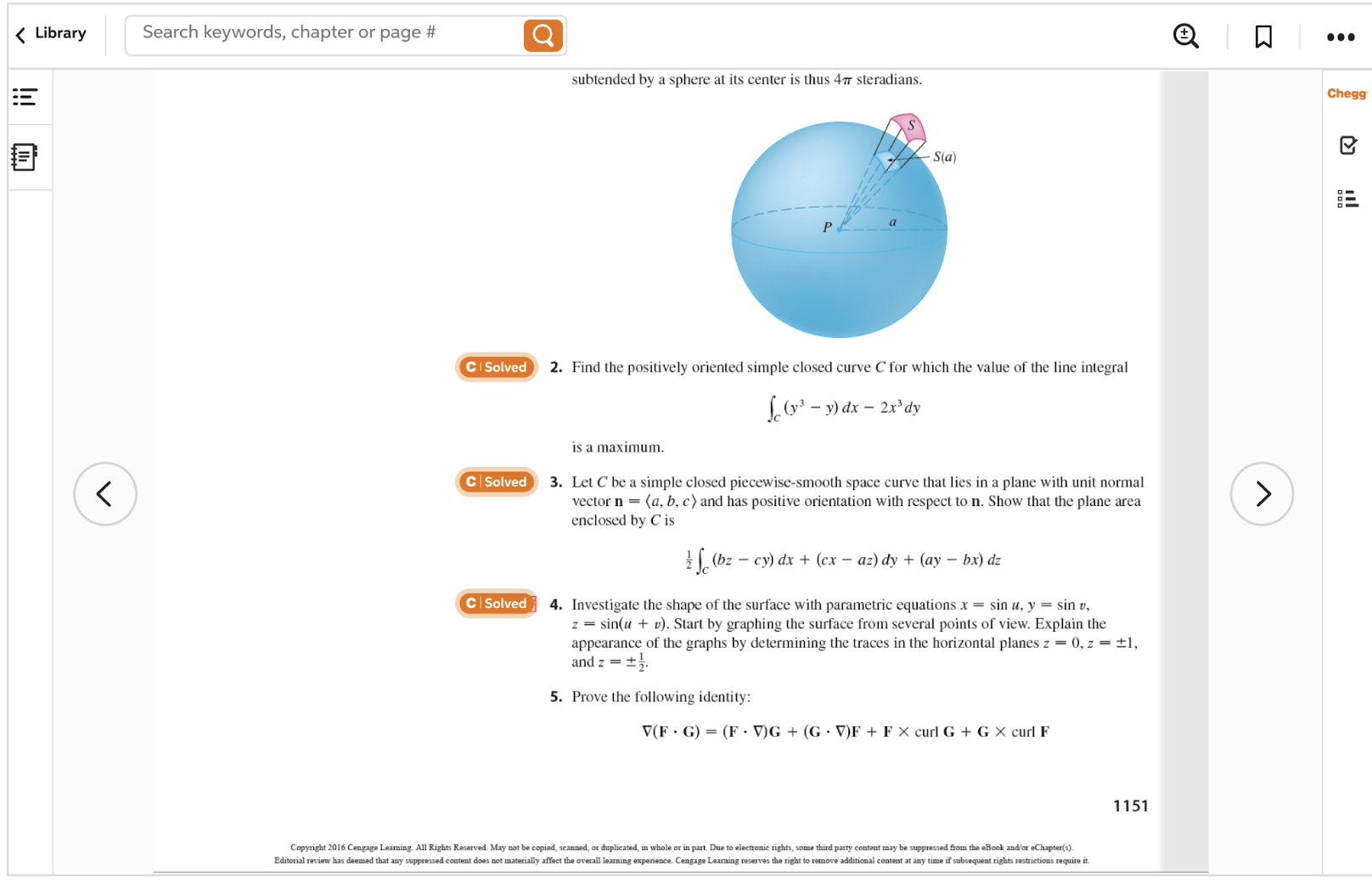
How does the design solution scale to different pages? One question per page vs. End of chapter problem pages
Where is the central placement for integration?
How would other content sit together with CS?
focus areas:
Placement of indicator in relation to book content
The actual design of the indicator
The interaction between the indicator and Integration panel
Option 1
Option 2
Option 3